Previewing apps
After setting up the starter kit, the next step is to preview your app in the Canva editor — and, ideally, preview it at regular intervals.
There are two ways to do this:
- Generate a JavaScript bundle and upload it via the Developer Portal.
- Load the app from a local development server.
It'd be tedious to generate and upload a bundle after every change, so the first option is intended for when you're ready to submit the app for review. To learn more, see Bundling apps.
The second option is ideal during development because it offers the fastest development loop.
Step 1: Start the local development server
The starter kit contains webpack configuration for starting a local development server. This server exposes the app's source code via a URL that can be shared with Canva.
To start the local development server:
-
Navigate into the starter kit:
cd canva-apps-sdk-starter-kitbash -
Run the following command:
npm run startbash
The local server is available at http://localhost:8080 by default. If you navigate to this URL, you should see the app's (minified) source code.
Using HTTPS
By default, the development server does not use the HTTPS protocol. This is convenient because there's no need for a security certificate, but it prevents you from previewing an app in Safari.
If you're using Safari (or otherwise need to use HTTPS):
-
Start the development server with the
--use-httpsflag:npm run start --use-httpsbash -
Navigate to https://localhost:8080.
-
Bypass the invalid security certificate warning:
- Click Show details.
- Click Visit website.
You'll need to bypass the invalid security certificate warning every time you start the server.
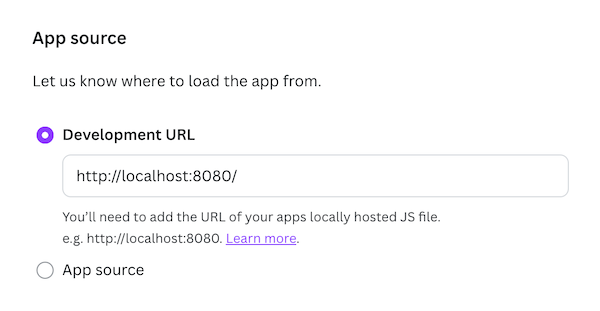
Step 2: Configure the Development URL
In the Developer Portal, set the App source > Development URL field to the URL of the local development server. This field tells Canva to load the app's source code from the specified URL.

The URL must point directly to a standalone JavaScript file.
Step 3: Preview the app
In the Developer Portal, click the Preview button.
This will open the app in a new tab.
The first time you open an app, it must be connected (installed). To do this, click the Open button. The app will then load within the iframe.
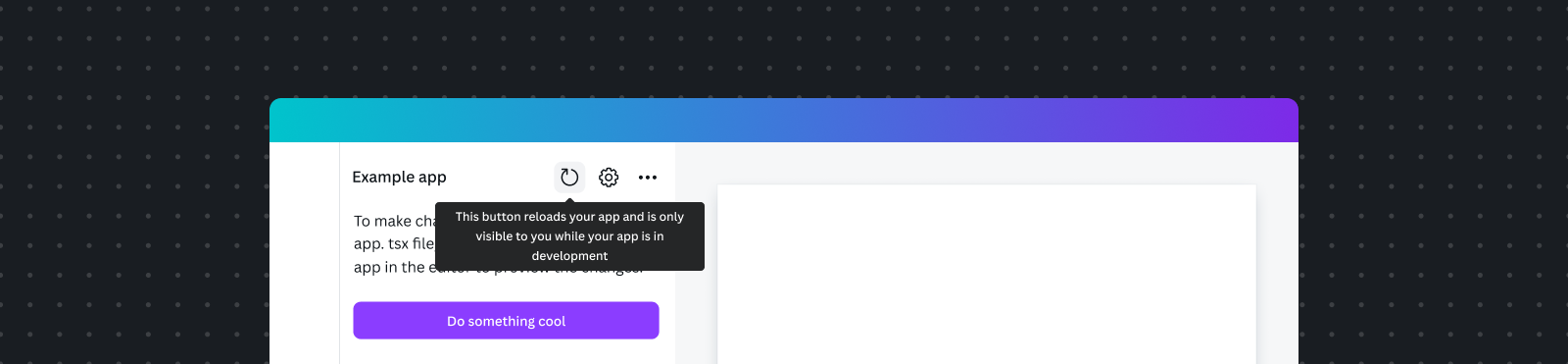
Reloading the app
If you make a change to the app — for example, by editing the src/app.tsx file — that change is not immediately reflected in the app's iframe. You need to reload the app to preview the changes.
You can reload an app manually or automatically as the code changes.
Manual
To manually reload the app, do any of the following:
-
Click the Reload button in the app's header.

-
Return to the Developer Portal and click the Preview button.
-
Right-click in the app's iframe and select Reload frame.
-
Close and re-open the app in the Canva editor.
Automatic
The most efficient way to preview changes is with Hot Module Replacement (HMR). This is a feature of webpack that will automatically reload the app whenever the source code changes.
To enable HMR:
-
Navigate to an app via the Your apps.
-
Select Configure your app.
-
Copy the value from the App origin field. This value is unique to each app and cannot be customized.
-
In the starter kit's directory, open the
.envfile. -
Set the
CANVA_APP_ORIGINenvironment variable to the value copied from the App origin field:CANVA_APP_ORIGIN=# YOUR APP ORIGIN GOES HEREbash -
Set the
CANVA_HMR_ENABLEDenvironment variable totrue:CANVA_HMR_ENABLED=truebash -
Restart the local development server.
-
Reload the app manually to ensure that HMR takes effect.
All changes to the source code will automatically be reflected in the app's iframe.
Previewing apps via the desktop app
Although Canva has a desktop app, we recommend previewing apps via the web browser. Previewing apps via the desktop app requires a self-signed SSL certificate, which requires extra work without any meaningful benefit and is not something we actively support.
Previewing apps on mobile devices
Canva is extremely popular on mobile devices, so it's important to preview and test your app on them. The local development server on your computer won't be accessible via a mobile device though. The workaround is to upload the app's JavaScript bundle via the App source field so that the code can be loaded from Canva's servers.
Known limitations
- You can't preview an app outside of the Canva editor. This is because the Apps SDK must be able to send and receive messages to and from the editor.
Next step
Once you have an app up and running in the Canva editor, you can start writing code that hooks into the Canva editor by calling APIs exposed by the Apps SDK. To learn how, see Integrating with Canva.