Empty states
Empty states help communicate that an app has no content to show, but also what kind of content a user should expect to see on the page.
An excellent empty state or page uses this opportunity to build trust, or provide suggestions that help users fix or continue their task.
Empty states are crucial when designing apps that use authentication or fetch, because some authenticated users may not have any content or data associated with their accounts.
For an example of how to implement this pattern, see the Storybook(opens in a new tab or window).

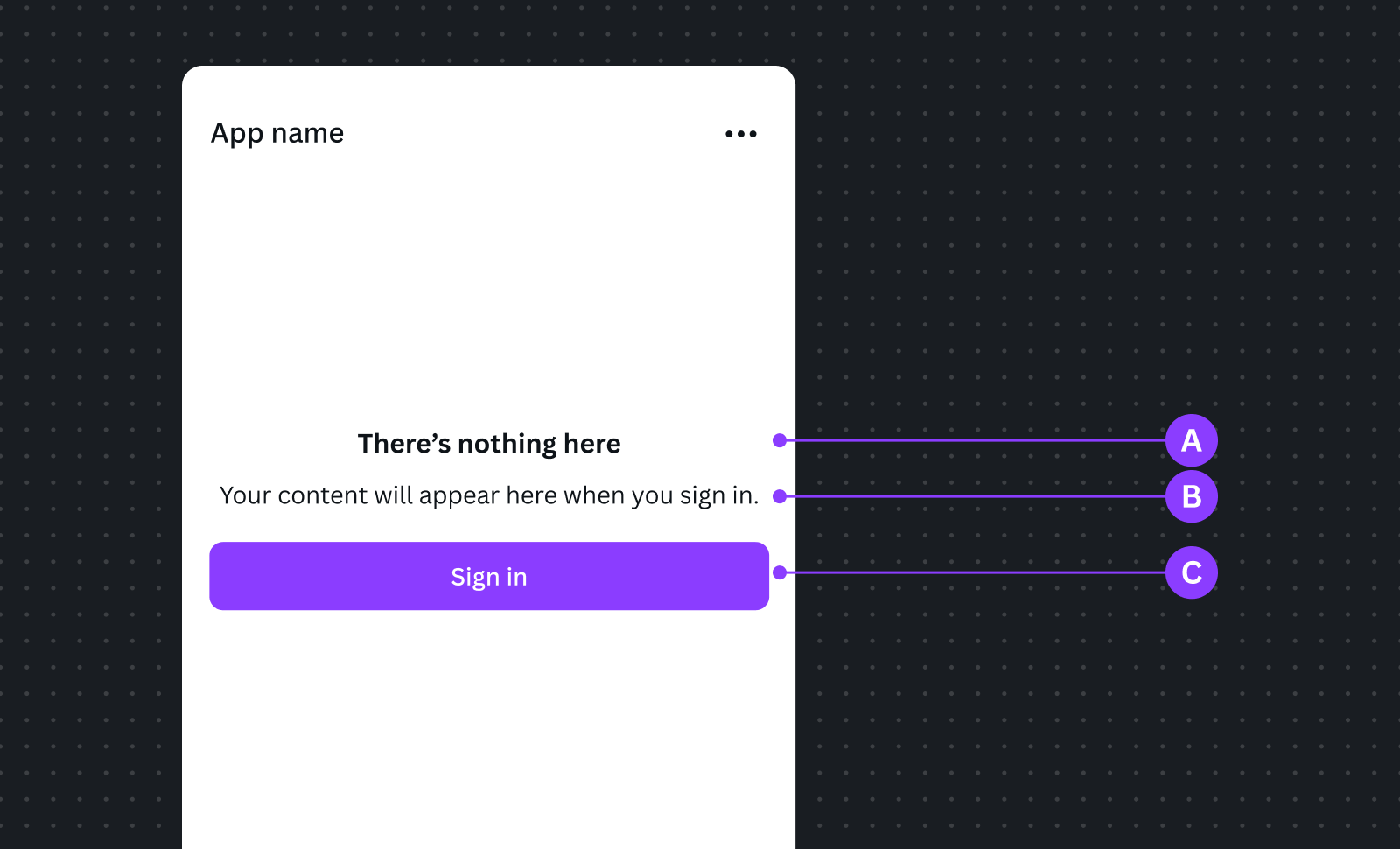
A Headline stating what’s empty.
B Body informs what’s needed to fill the page. Keep the message concise, informative, and actionable, using 1-2 sentences.
C One primary call to action button.
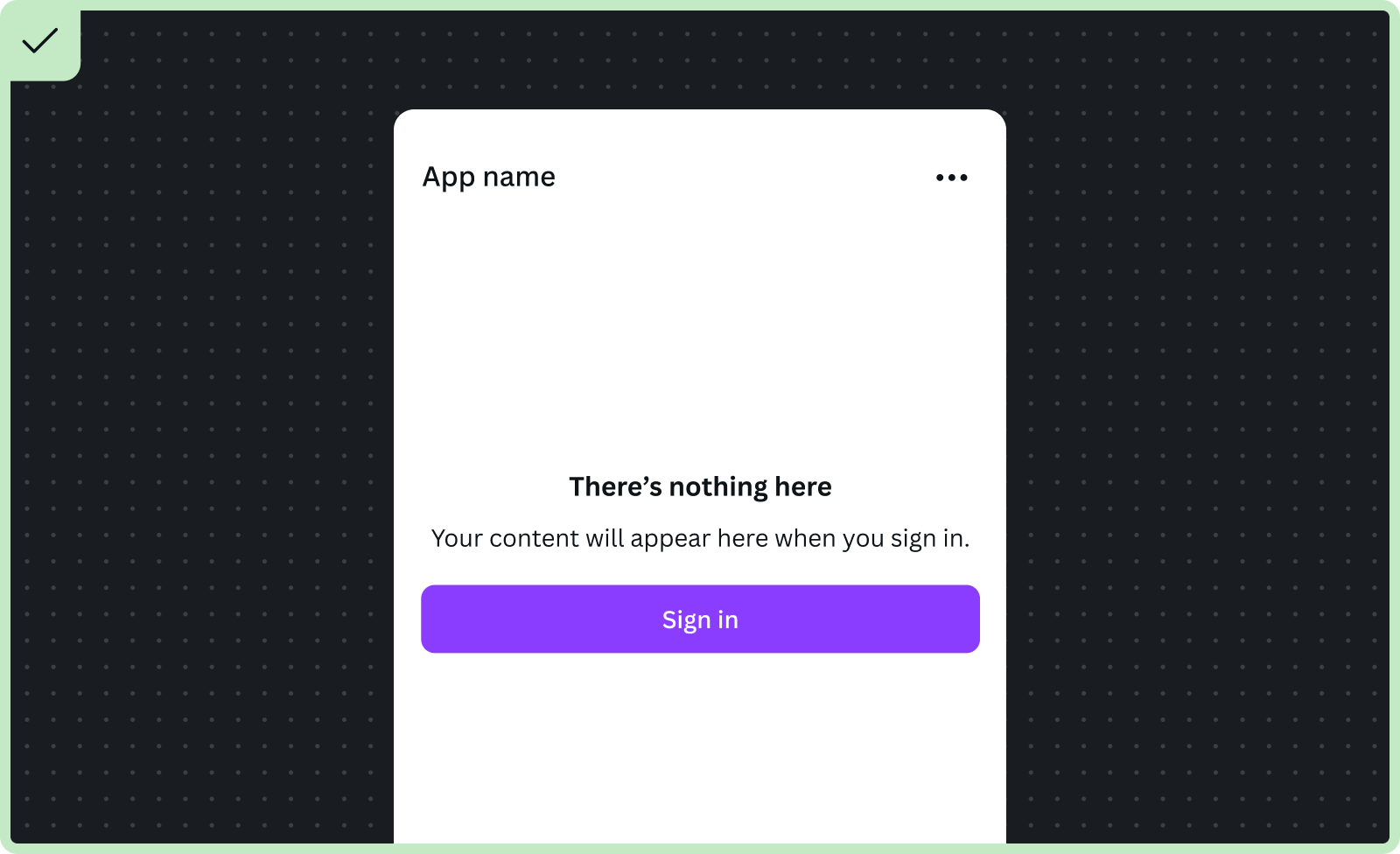
Do

- Center the content.
- Use Title/Small for the headline and Body/Small for the body.
- Use
colorTypographyPrimaryfor the headline andcolorTypographyPrimaryfor the body. - Spacing should be 8px/1u between headline and body, 16px/2u between body and primary button.
- Use a primary button for any action, including opening an external link.
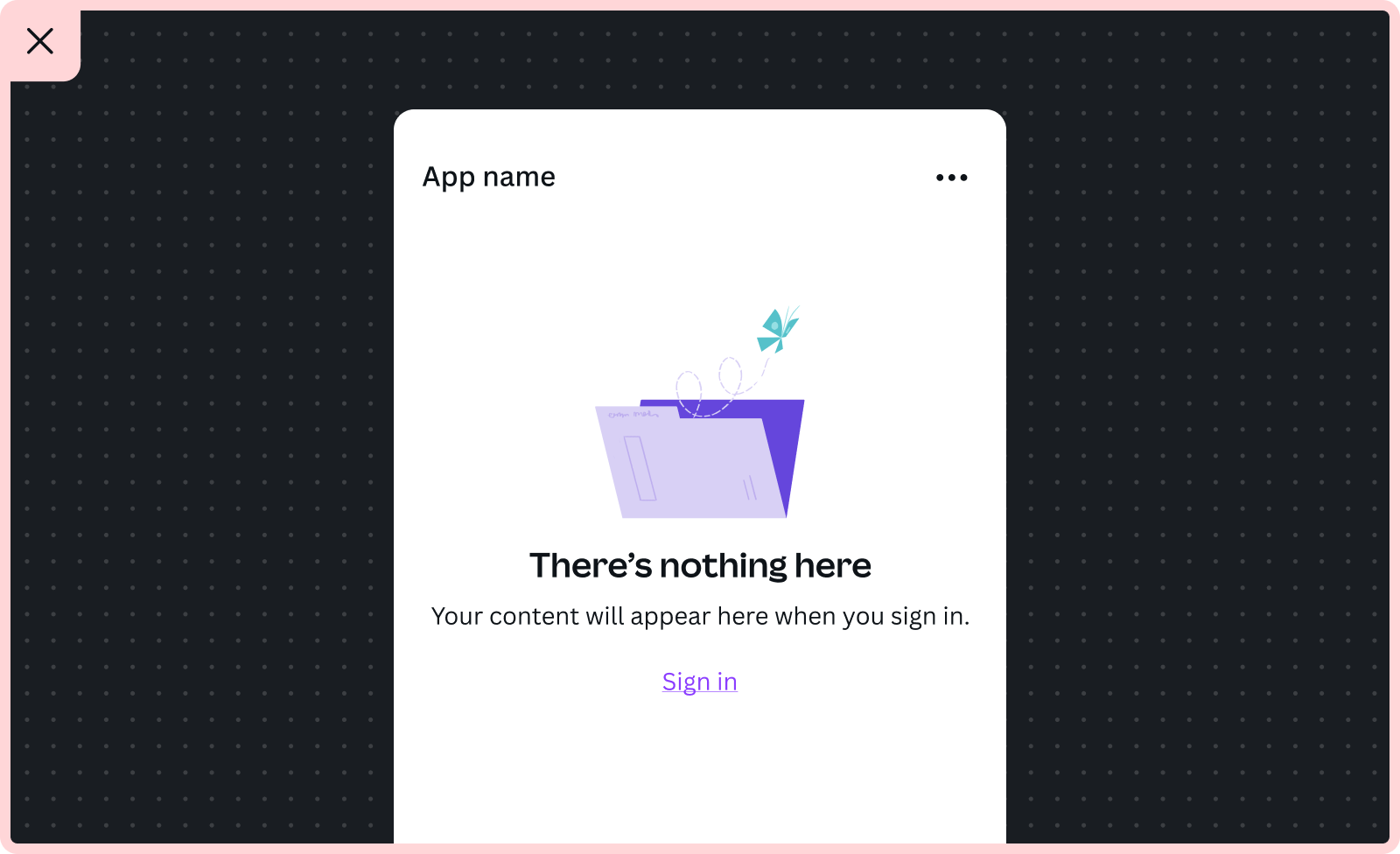
Don't

- Add illustrations or graphics.
- Use other typography styles for the headline.
- Use a link button for the primary action.