Messages
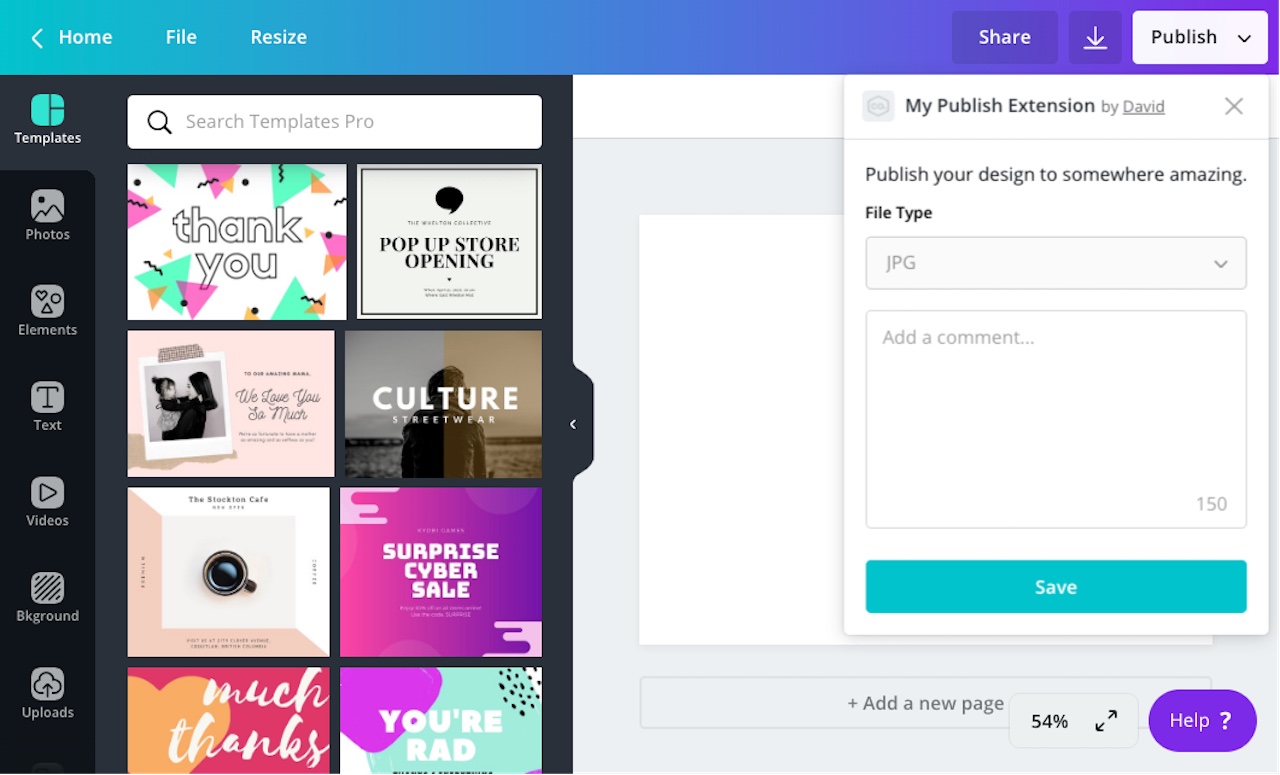
When a user publishes a design via a publish extension, the extension can require them to provide a message. Canva then includes this message in the upload request.

This tutorial explains how to require users to provide a message when publishing a design.
Step 1: Enable the message field
By default, Canva doesn't prompt users to provide a message. You must enable the feature.
Enable the feature only if the destination platform can use the message in a purposeful way. Requiring a message for no particular reason will only deteriorate the user experience.
To enable the message field:
- Navigate to an app via the Developer Portal.
- From the Extensions page, expand the Publish panel.
- Enable Require a message.
- (Optional) Customize the maximum length of the message via the Max message length field.
Step 2: Handle requests with messages
When a user publishes a design, Canva sends a POST request to the following endpoint:
<base_url>/publish/resources/upload
You can access the user's message in the body of the request, via the message property:
app.post("/publish/resources/upload", async (request, response) => {console.log(request.body.message);});
Limitations
- You can't customize the placeholder text of the message field.
- If the message field is enabled, it must be required. It can't be enabled and optional.
Example
const express = require("express");const app = express();app.use(express.json());app.use(express.static("public"));app.post("/publish/resources/upload", async (request, response) => {// Do something with the messageconsole.log(request.body.message);// Respond to the requestresponse.send({type: "SUCCESS",});});app.listen(process.env.PORT || 3000);