Publish extensions
A publish extension adds a publish destination to Canva. This destination appears in the Publish menu. Users can then publish their designs to the destination platform.

To create a publish extension from scratch, check out the Quickstart guide.
Examples of publish extensions
These are some examples of apps with publish extensions:
- Pinterest(opens in a new tab or window) - Post designs to your boards on Pinterest.
- Slack(opens in a new tab or window) - Share designs to your channels on Slack.
- Twitter(opens in a new tab or window) - Post designs on Twitter.
You can find more examples at canva.com/apps(opens in a new tab or window).
Supported publish formats
A publish extension can publish the user's design in any of the following formats:
- JPG
- PNG
- PPTX
You can configure the supported formats via the Developer Portal.
Designs published as a PNG don't have transparent backgrounds.
How users experience publish extensions
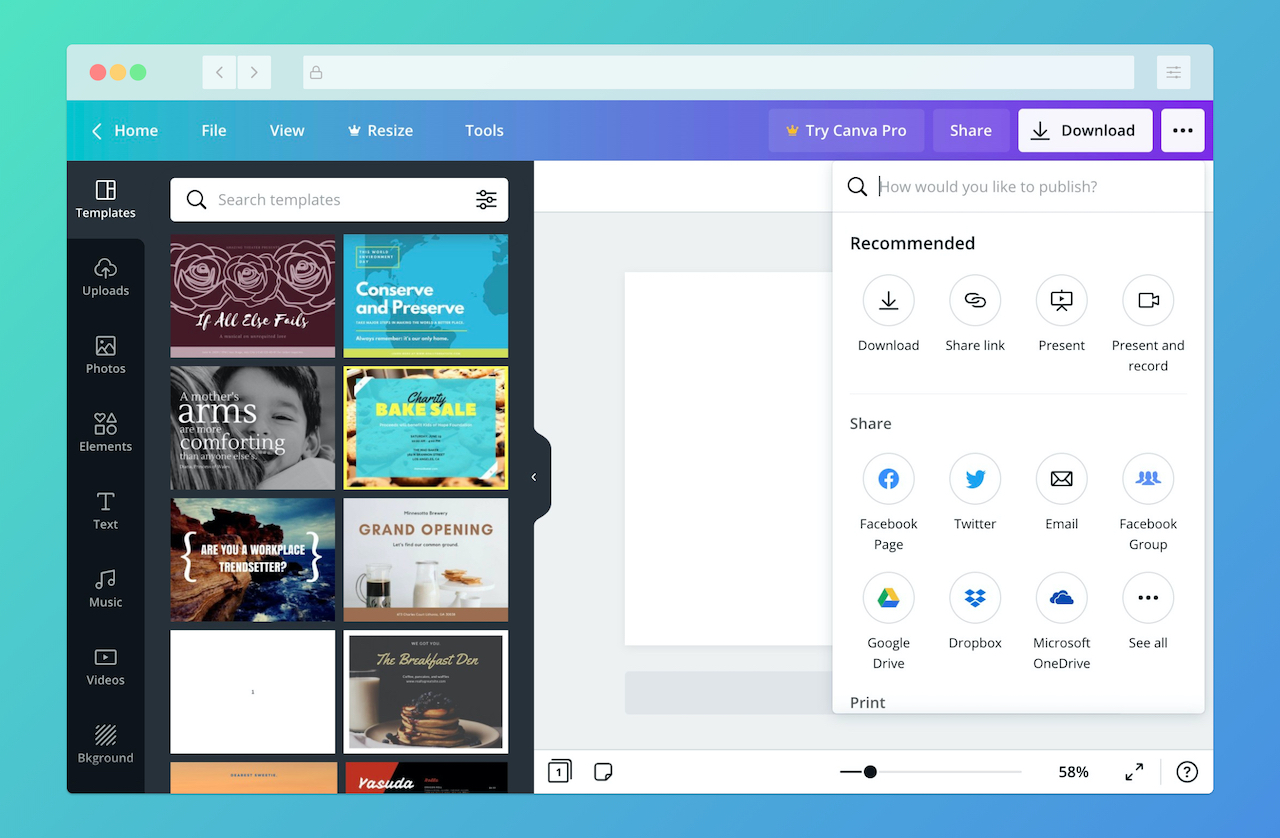
Users can find publish extensions via the Publish menu.

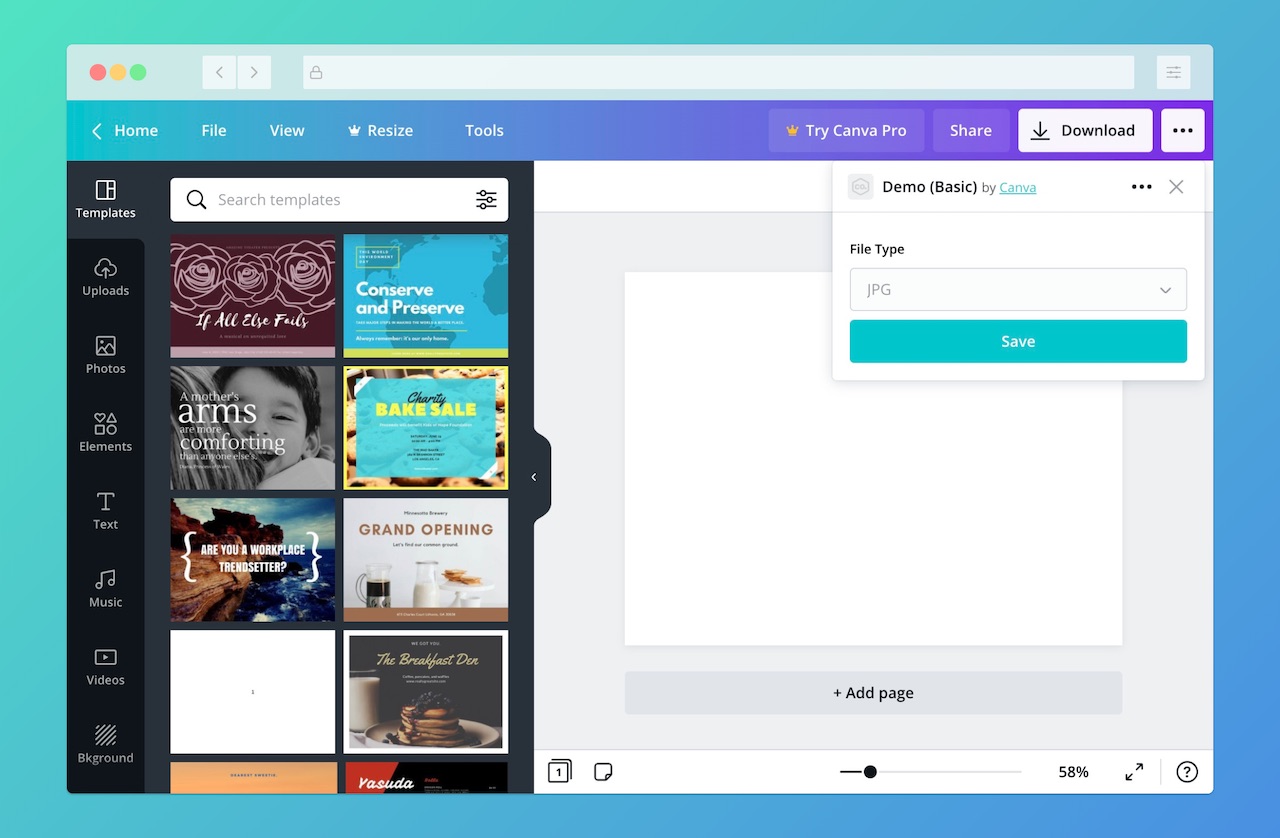
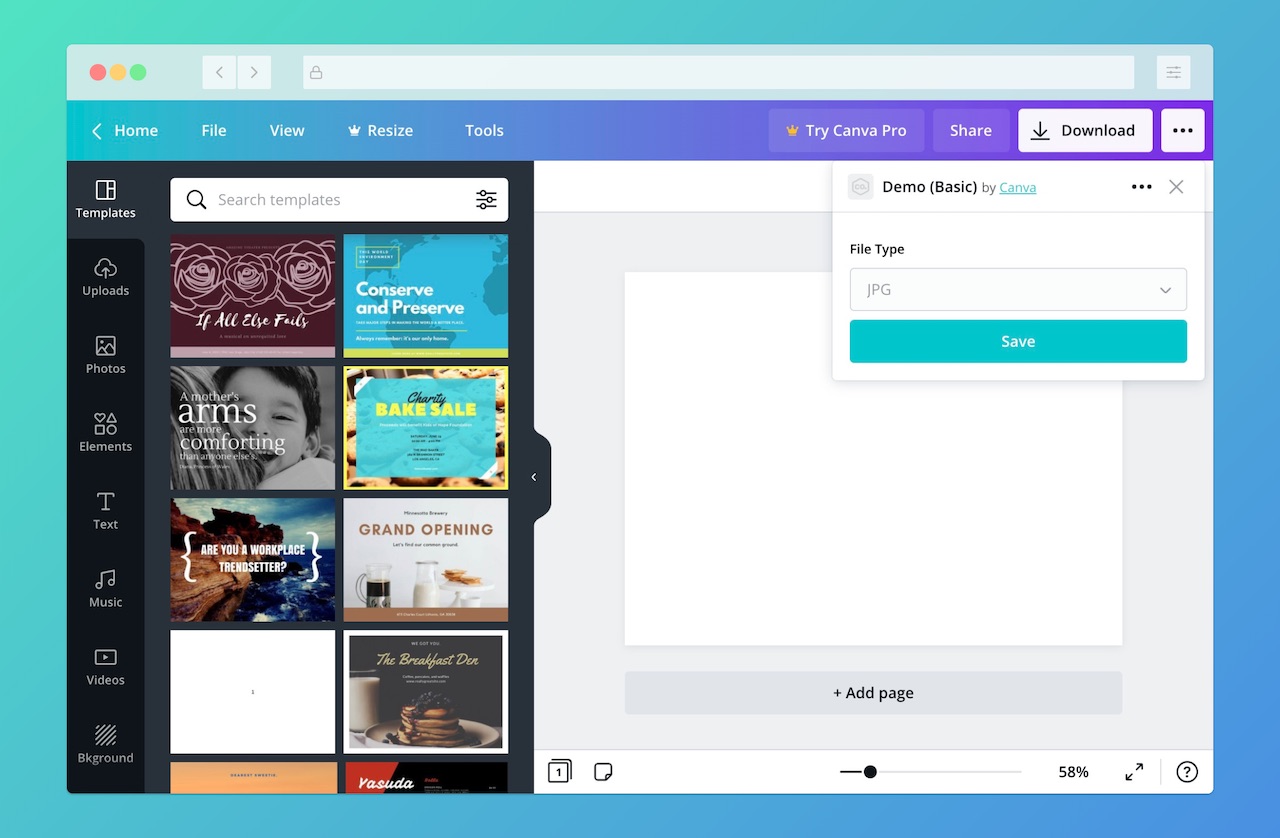
When a user opens a publish extension, the user experience depends on the layout of the extension, which you can configure via the Developer Portal. This is an example of the user experience of an extension that uses the Basic layout:

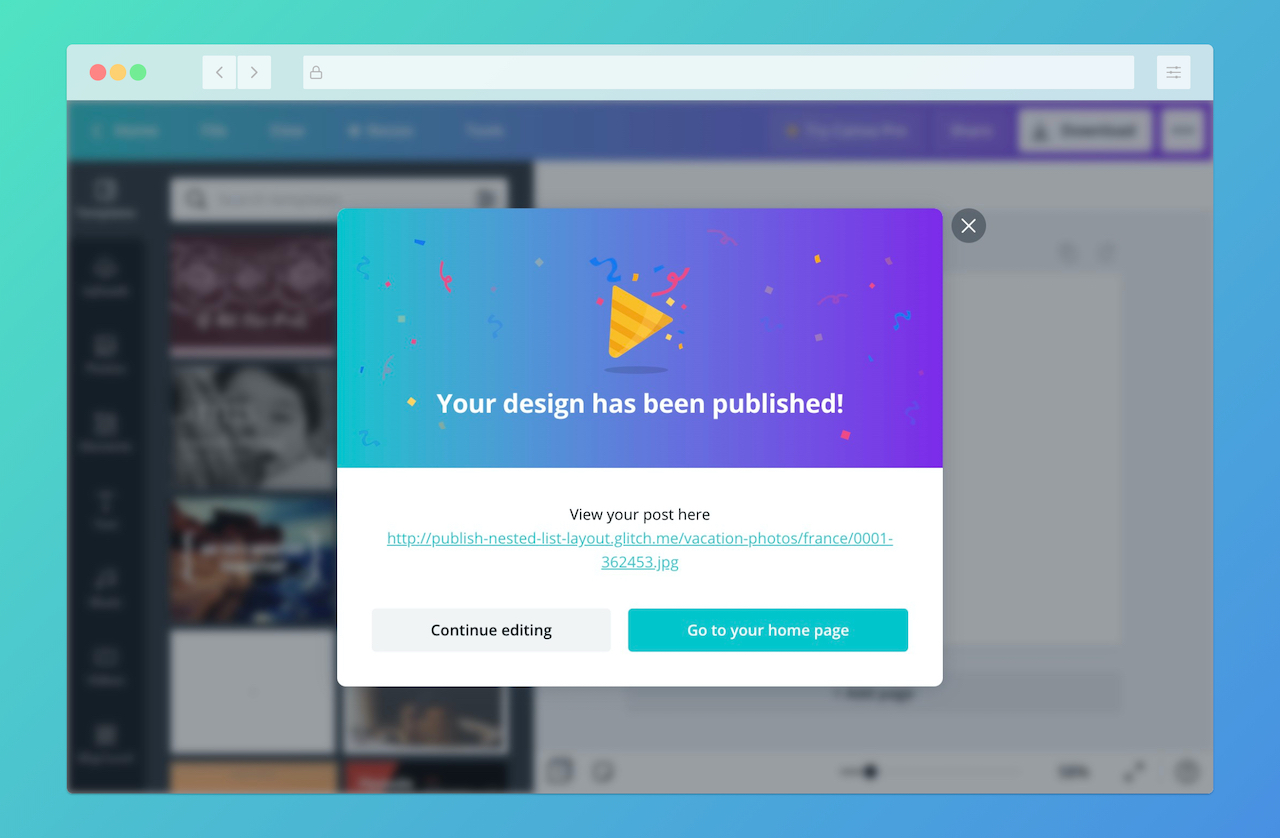
When a user clicks the Save button, Canva sends a request to the destination platform to upload the user's design. The extension then responds with a URL where the user can view their design on the destination platform.

With additional configuration, a publish extension can also:
- Let users search for a folder
- Require users to provide a message before publishing their design
- Require users to authenticate with the destination platform
How publish extensions work
At its most basic, a publish extension is a REST API.
Canva expects this API to have the following endpoints:
As a user interacts with a publish extension via Canva's UI, Canva sends requests to these endpoints and expects to receive responses in a format that it understands.
The /publish/resources/find and /publish/resources/get endpoints are only required for extensions that use the Flat list or Nested list layout.
Request-response cycle
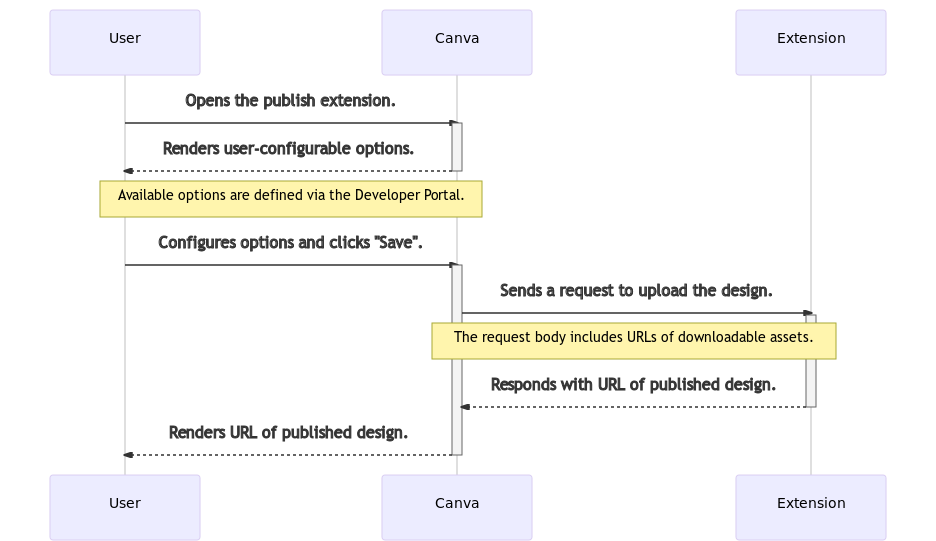
The request-response cycle of a publish extension depends on the extension's layout. This is the request-response cycle of a publish extension that uses the Basic layout:

Canva sends additional requests if the extension supports authentication.
Limitations
- Publish extensions can't publish designs as videos, GIFs, or HTML. Some apps, like the Twitter app, can publish videos because they're created by Canva.
- You're not allowed to create publish extensions that let users print their designs on physical products.
Example
const express = require("express");const jimp = require("jimp");const path = require("path");const url = require("url");const app = express();app.use(express.json());app.use(express.static("public"));app.post("/publish/resources/upload", async (request, response) => {// Download the imageconst [asset] = request.body.assets;const image = await jimp.read(asset.url);// Write the file to diskconst filePath = path.join(__dirname, "public", asset.name);await image.writeAsync(filePath);// Respond to the requestresponse.send({type: "SUCCESS",url: url.format({protocol: request.protocol,host: request.get("host"),pathname: asset.name,}),});});app.listen(process.env.PORT || 3000);