Customization
Customize the Canva Button with the HTML API.
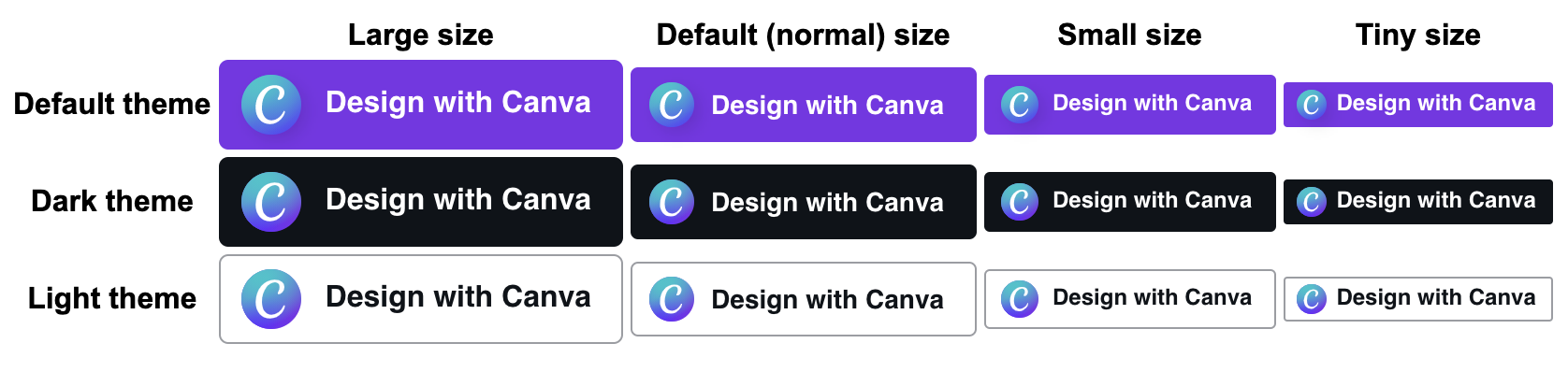
You can use HTML attributes to customize the size and theme of the Canva Button. The following image demonstrates the different combinations of sizes and themes:

Size
To customize the size of the Canva Button, add the data-button-size attribute to the Button's button element:
<buttondata-design-type="Poster"data-api-key="API KEY GOES HERE"data-button-size="large"class="canva-design-button"style="display: none;">Design with Canva</button><script>(function (c, a, n) {var w = c.createElement(a),s = c.getElementsByTagName(a)[0];w.src = n;s.parentNode.insertBefore(w, s);})(document, "script", "https://sdk.canva.com/designbutton/v2/api.js");</script>
JSX
There are four sizes to choose from:
defaulttinysmalllarge
If you don't specify a size, Canva uses the default size.
Theme
To customize the theme of the Canva Button, add the data-button-theme attribute to the Button's button element:
<buttondata-design-type="Poster"data-api-key="API KEY GOES HERE"data-button-theme="dark"class="canva-design-button"style="display: none;">Design with Canva</button><script>(function (c, a, n) {var w = c.createElement(a),s = c.getElementsByTagName(a)[0];w.src = n;s.parentNode.insertBefore(w, s);})(document, "script", "https://sdk.canva.com/designbutton/v2/api.js");</script>
JSX
There are three themes to choose from:
defaultdarklight
If you don't specify a theme, Canva uses the default theme.